Lively Theme for Confluence is one of our add-ons for the Atlassian Confluence Dashboard. With Lively Theme you can continue using Confluence with its existing functionality and high quality standard - but with a more modern look and some neat extra features. Furthermore a wide range of useful tools like Team Calendars, Blogposts and Open Tasks are being integrated standardly to the dashboard via widgets. And the best point is, you (as admin) even have the chance to enhance your dashboard with your own widgets.
In part 1 of this blog post we will point out how to create suitable add-ons according to your needs and with only less effort from your side. Furthermore, single uses cases will be presented. Part 2 will introduce you further possible ways for the execution e.g. how to build widgets with CSS.
How to do it…?

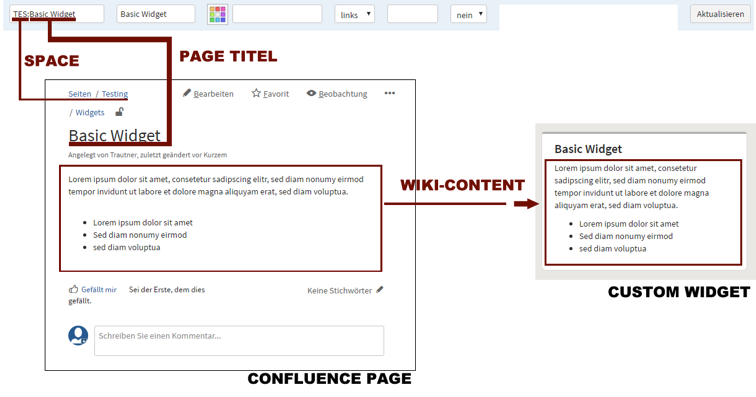
Step 1: Create a single content page (Titel Basic Widget).
Step 2: Build a Lively Theme widget.
Step 3: Via Space und Page Title (in this case: TES:Basic Widget) the content of the specific page can be seen in the widget.
Following this procedure, own widgets for the dashboard can be created easily. Using the configuration, you can also decide…
- whether the widget shall be displayed in the left or right column of the dashboard.
- whether it will even be shown or hidden.
- at which position and in which order it will be presented (state 1-2000).
- and many more…
Please find here a few examples on how you can build own widgets for Lively Theme for Confluence with only minimum effort on your part:
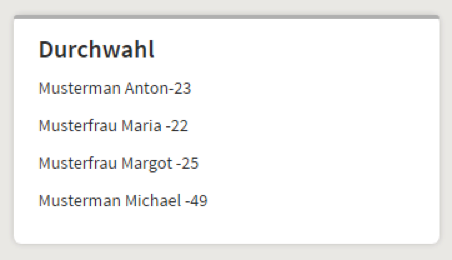
The extension number-widget

In this widget you can find the employee’s extension numbers, e.g. for certain departments like the It-support or the reception area- very helpful for internal usage and when answering calls from customers and the right contact person needs to be found very quickly.
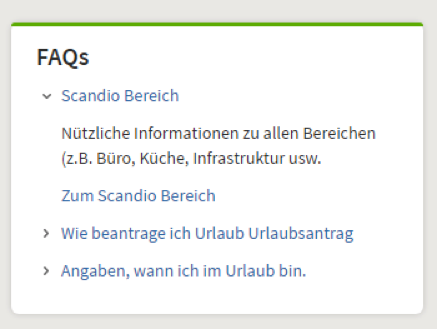
FAQ-widget

Only by means of the Confluence Content Macro “extend”, a simple FAQ-widget can be created. That’s how you can promtly provide users with useful content to help themeselves, like handbooks, general information material or to do’s in specific cases containing pdfs files, links and spaces.
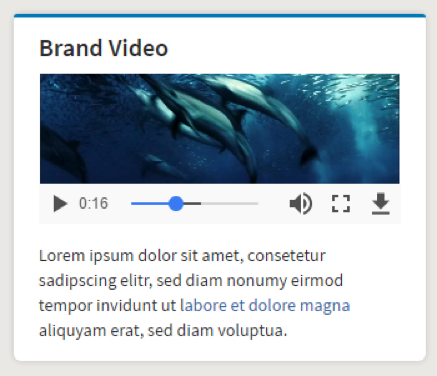
Video-widget

Here, a content multimedia data macro has been used to play a video via the widget. That’s how you can show software tutorials, state a link for the documentation of the software or define the responsible person, who can assist in all questions regarding the software.
Conclusion
With Lively Theme Custom Widgets numerous own widgets can be added to the dashboard. Furthermore, all elements of a default Confluence Wiki page, e.g. content elements like header, body, pictures, tables and also macros like “extend, hint, warning, note, source code, bar, posts” can be featured. That gives you lots of options!
This was part 1 of the article about Lively Theme Custom Widgets. In the second part we will talk about further ways to build single widgets via CSS. You can look forward to it!
For further information on Lively Theme for Confluence please visit the Atlassian Marketplace.
